April 07th 2012 08:00:21am
Being asked to loop something is a very common request in post-production and is mostly associated with video footage of some form. In this episode I will explain the loopOut(), loopIn(), loopOutDuration(), and the loopInDuration() expressions. We’ll learn how they function with video footage as well as how they can work when applied to animated properties.
SOURCE CODE:
loopOut(type = "cycle", numKeyFrame = 0);NOTE: The above expression can be used on properties that support keyframes. If dealing with video footage it will traditionally be placed on the Time Remap effect for looping a clip.
loopOut() – The loopOut() expression is used to repeat a series of frames in succession based on property keyframes. loopOut() will play the layer as normal, then continue to loop that layer until the layer ends. There are two arguments that are required, the first being the loop type and the second being the number of keyframes to include from the out point.
Valid types you can use:
numKeyFrame:
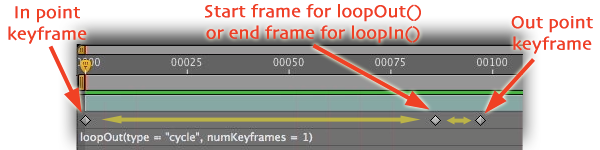
This is referring to the number of keyframes to the left of the last keyframe nearest to the out point of the layer. See Fig. 1 below. This value defines how many keyframes are included for your loop animation and therefore defines the duration of the loop snippet itself. Say 1 keyframe in from the out point side of the layer is 10 frames in, then only those 10 frames will be looped out until the end of the layer.

loopIn() – The loopIn() expression is identical to the loopOut() expression except that the looping happens at the beginning of the layer instead of the end.
loopOutDuration() – loopOutDuration() is identical in functionality to loopOut() except that you input seconds instead of number of keyframes for the second argument.
loopInDuration() – loopInDuration() is identical in functionality to loopIn() except that you input seconds instead of number of keyframes for the second argument.
CODE BREAKDOWN:
loopOut(type = "cycle", numKeyFrame = 0);There really is nothing to breakdown here given the type of code this happens to be. The explanations above pretty much cover it all.